Frontend Customization
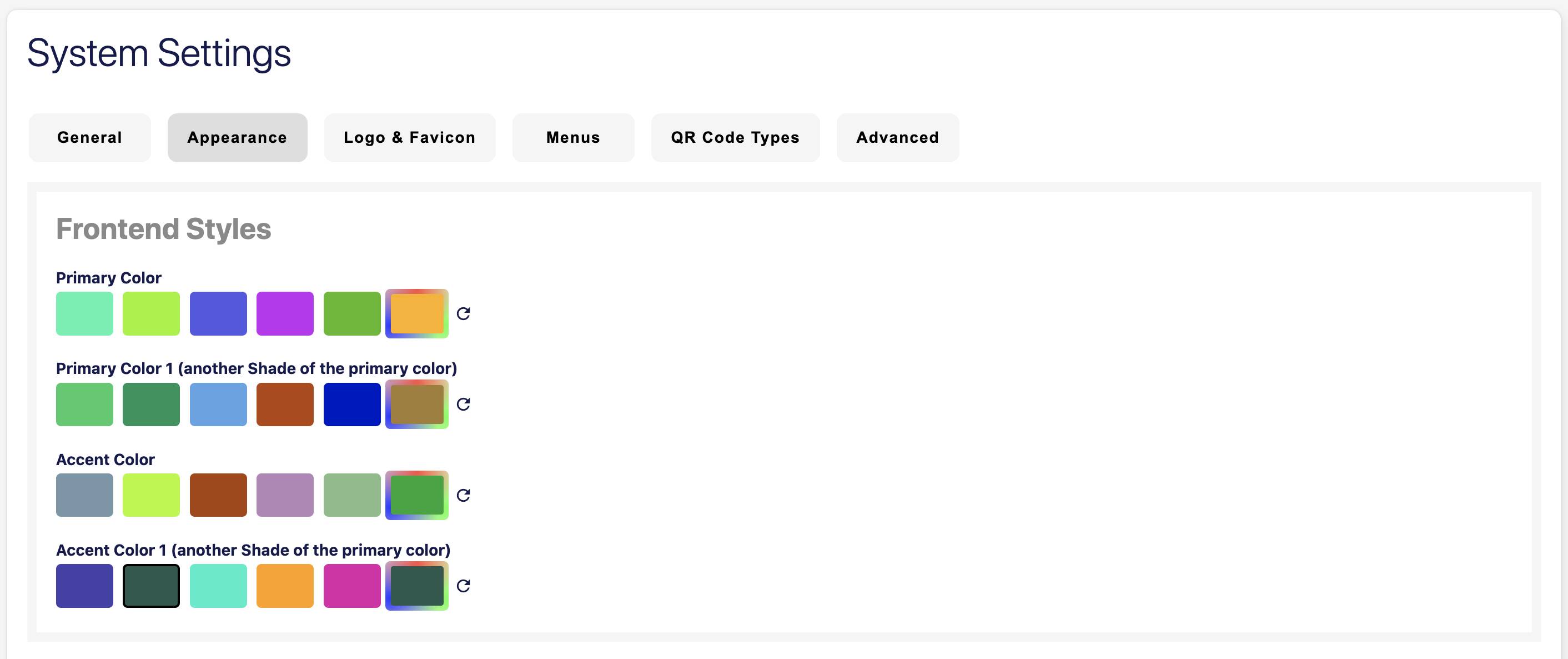
Main Colors
Colors can be changed from System > Settings > Appearance > Frontend Styles

Override Default Images
Any image can be overriden if it is found in the override directory in public folder.
Let's override the default blue background.
- Create the following folders in public directory:
- public/override
- public/override/assets
-
public/override/assets/images
Pro Tip
If you have ssh access, you can create the above structure by executing a single command.
cd into/your/project/root/dir mkdir -p public/override/assets/images- Design a new background and the file name should be
qrcode-showcase-bg-1.png - Upload the file to
public/override/assets/images
- Design a new background and the file name should be
The new background should be picked automatically and your changes will not be lost in future updates of the script.

Apply to all
The same techinque can be used to override any image found in the assets folder.
Add the home page generator to your wordpress website.
This can be done by loading the dashboard assets and then adding a single html tag to your website.
<script
async
src="https://yourwebsite.com/integration/dashboard-assets.js">
</script>
<qrcg-website-banner></qrcg-website-banner>