Wordpress Integration
You can use wordpress as your content management system in two different ways:
- Host both wordpress and Quick Code in the root web directory, with the help of .htaccess file.
- Host the script on a subdomain and then disable its default home page.
Using Main Domain
To host both wordpress and Quick Code on your main domain:
- First install Quick Code in the root directory.
- Delete the .htaccess file in the top level directory of the domain (usually it is public_html)
- Install wordpress in the same (root) directory, it is recommended to use a different database for wordpress.
- During the installation wordpress will re-create the .htaccess to handle all requests by its entry point (index.php file), we will have to modify this file to only handle specific pages by wordpress, and everything else by Quick Code.
- Open the .htaccess file and find the line which says
# BEGIN WordPressand just before it add the following lines.# BEGIN QUICK CODE RewriteEngine On RewriteCond %{REQUEST_URI} !^/index.php$ RewriteCond %{REQUEST_URI} !^/$ RewriteCond %{REQUEST_URI} !^/wp RewriteCond %{REQUEST_URI} !^/about RewriteCond %{REQUEST_URI} !^/features RewriteCond %{REQUEST_URI} !^/blog RewriteCond %{REQUEST_URI} !^/faq RewriteCond %{REQUEST_URI} !^/contact RewriteCond %{REQUEST_URI} !^/privacy RewriteCond %{REQUEST_URI} !^/terms RewriteCond %{REQUEST_URI} !^/pricing RewriteCond %{REQUEST_URI} !^/services RewriteCond %{REQUEST_URI} !^/coming-soon RewriteCond %{REQUEST_URI} !^/checkout RewriteCond %{REQUEST_URI} !^/cart RewriteCond %{REQUEST_URI} !^/my-account RewriteCond %{REQUEST_URI} !^/shop RewriteRule ^(.*)$ /public/$1 [L,QSA] # END QUICK CODE # BEGIN WordPress RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress - This will redirect all URLs to Quick Code except the pages listed above (about, features, etc ...)
- If you want to add a page that is not listed above just insert a new line before
RewriteCond %{REQUEST_URI} !^/public/, for example, to add a wordpress page with url: /what-we-doRewriteCond %{REQUEST_URI} !^/what-we-do
- Open the .htaccess file and find the line which says
Using Subdomain
- Host Quick Code on a subdomain, let's say app.yourdomain.com.
- Host wordpress or any CMS on the main domain yourdomain.com.
- Configure Quick Code to redirect to the main domain, or disable all frontend links.
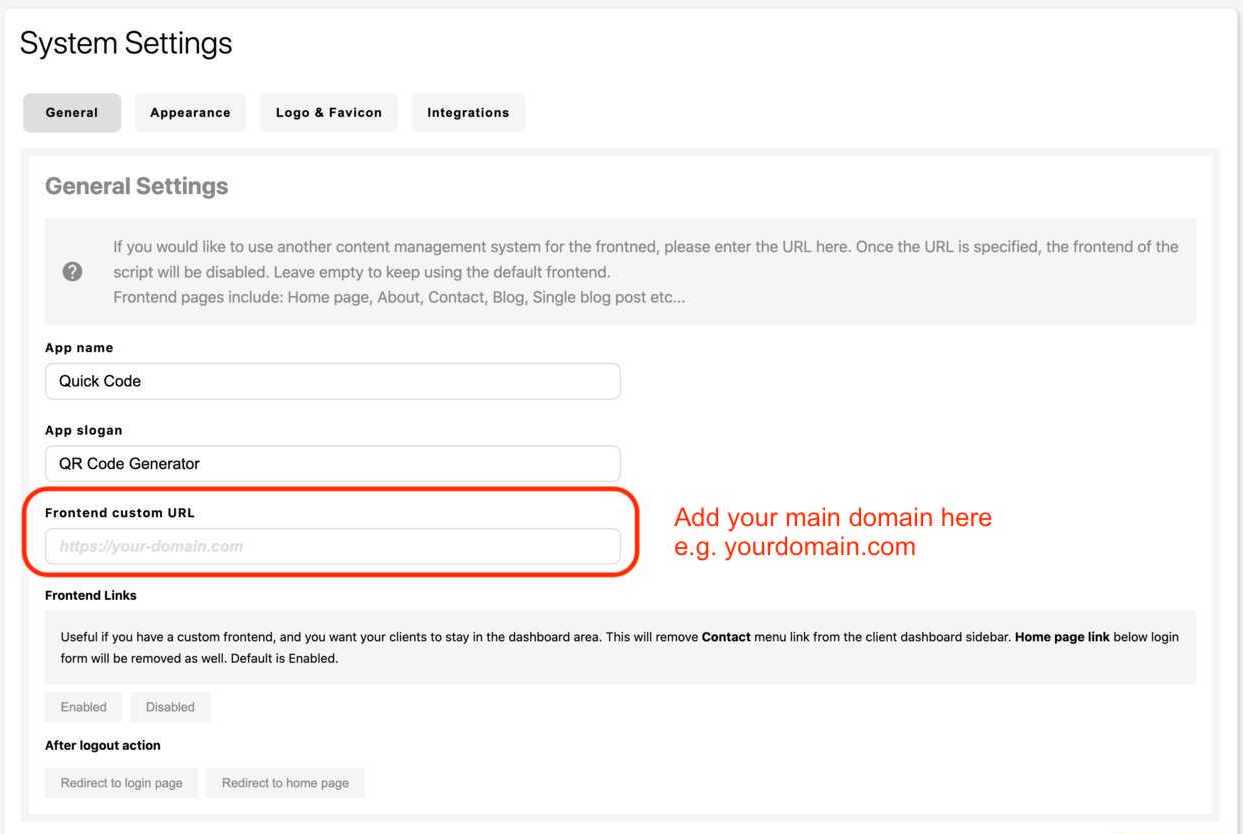
Add Custom Frontend URL
Open System > Settings page from the dashboard sidebar. In General tab you will find the option to add a custom frontend URL, add your main domain there.

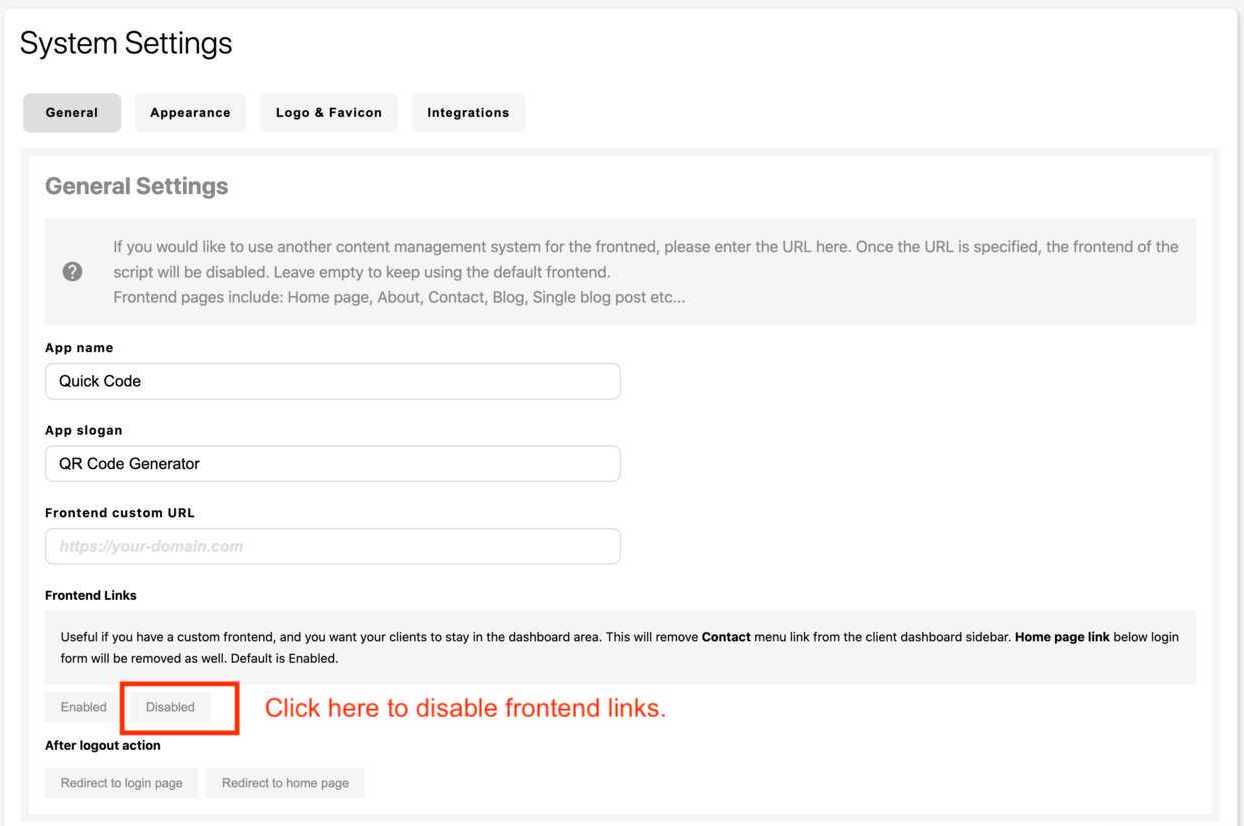
Disable Frontend Links
The client dashboard has a link to contact page /contact and the dashboard logo when click would redirect to the frontend home page (either custom frontend or default one). To disable this behavior, open System > Settings page and from the General tab you would find the frontend links input, click on Disabled and save the form.

Add your custom pricing table link to the script
New customers on trial plans see an upgrade button in the dashboard sidebar at the bottom left of the screen. This upgrade button points to the default pricing table page in the script. It is possible to change this link by following the steps below:
- Go to System > Settings > General.
- Scroll down to the Frontend Settings section.
- Add your page full URL in the Pricing plans page URL text field.
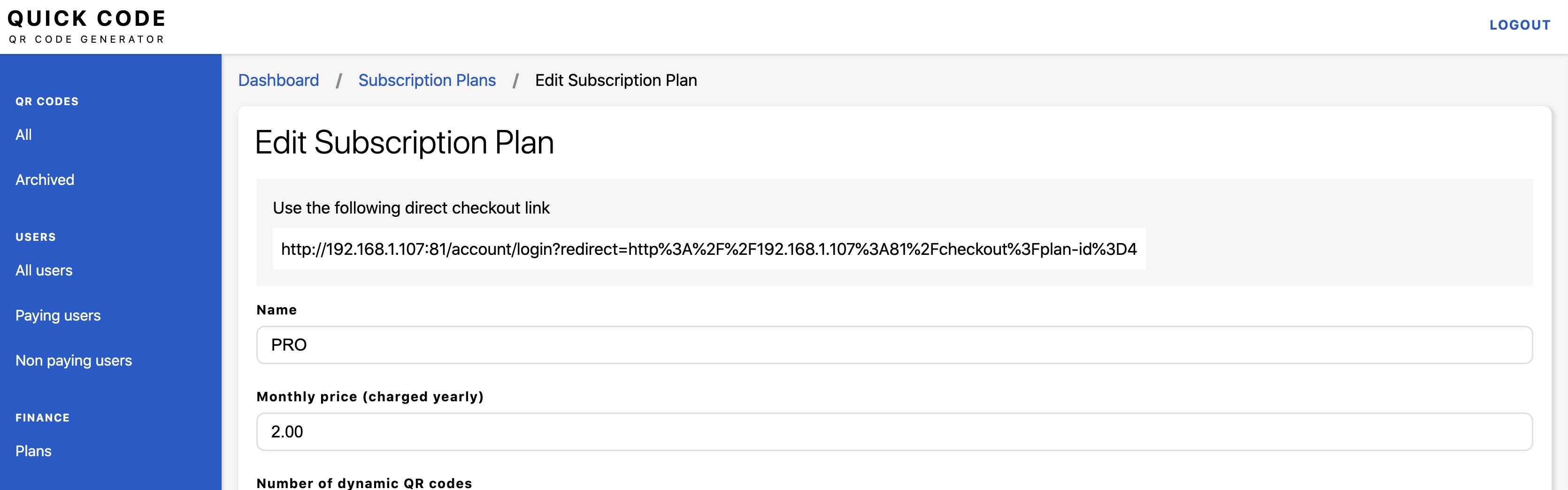
Add plans direct checkout links (buy buttons) to your website
When custom frontend end is enabled, you can use direct checkout links which are available in each plan form.
- Go to Dashboard > Plans.
- Click on Edit link next to any plan.
- At the top of the page, you should see the direct checkout link, copy the link and use it in your website as links to buy buttons.